input 태그의 테두리와 타입을 number으로 했을 때 표시되는 화살표를 없애는 방법에 대해 알아보겠습니다. input 태그를 사용하다 보니 스타일에 대해 고민을 하게 되지만 입력할 수 있게 아래 한 줄만 표시돼도 깔끔하고 보기가 좋았습니다. 굳이 신경 써서 css 작업에 시간을 보내기보다는 저처럼 아래 밑줄만 표시하는 것도 좋은 방법이 될 수 있습니다.
input 태그 - 테두리 설정 CSS
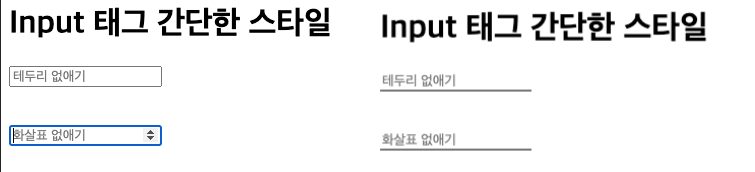
결과 보기
여기서 보여 줄 것은 다음과 같이 input 태그가 밑줄만 표시되고 활성화했을 때 테두리 역시 삭제하는 것입니다. 그리고 number 타입은 화살표를 삭제하는 것입니다.

input 태그 생성
다음과 같이 text, number 타입의 input 태그를 생성합니다.
<input class='inputText' type='text' placeHolder='테두리 없애기' />
<br/><br/><br/>
<input class='inputNumber' type='number' placeHolder='화살표 없애기' />생성 했다면 css 설정을 하기 위해 class name도 설정해 줍니다. input 태그에 스타일 설정을 해도 되지만 구분하기 위해 class name을 설정했습니다.
테두리 없애기
.inputText,
.inputNumber{
border-top-width: 0;
border-left-width: 0;
border-right-width: 0;
border-bottom-width: 1;
}테두리를 없애기 위한 css 코드입니다. 밑줄은 표시할 것이기 때문에 border-bottom-width의 값만 1로 설정했습니다. 이 설정을 하고 나면 결과 화면과 같이 보이지만 활성화(facus)를 주면 선택한 input 태그에 파란색 테두리가 생깁니다.
활성화(focus) 테두리 없애기
.inputText:focus,
.inputNumber:focus{
outline: none;
}input 태그에 outline: none; 을 설정하면 활성화된 input 태그에 더 이상 파란색 테두리가 표시되지 않습니다.
number 타입 화살표 없애기
.inputNumber::-webkit-outer-spin-button,
.inputNumber::-webkit-inner-spin-button {
-webkit-appearance: none;
}number 타입의 경우 선택하면 input 태그 오른쪽에 위아래 화살표가 표시되는데 이 화살표 역시 위의 코드를 이용한다면 쉽게 삭제할 수 있습니다.
input 태그 테두리와 number 타입의 화살표를 없애는 것만으로도 깔끔한 디자인을 완성할 수 있습니다. 고민을 너무하지 말고 간단한 스타일 후 기능과 성능 향상에 더 많은 시간을 투자하는 것이 좋지 않을까 생각해 봅니다.
strange-waterfall-pwyg9i - CodeSandbox
strange-waterfall-pwyg9i by innovatorCho using parcel-bundler
codesandbox.io




